
WordPressの管理画面カスタマイズ&functions.phpに書く便利な小技集
クライアントに納品する前に最低限やっておきたいWordpressの管理画面カスタマイズと、functions.phpに書く便利な小技集です。
1.管理画面編
1.1.ログイン画面のロゴの変更

このロゴをオリジナルのロゴに変更するとイケてますよね!
ファイル名をlogin-logo.pngにしてimagesフォルダ内に。
デフォルトのロゴのサイズは274×63です。
function custom_login_logo() {
echo '<style type="text/css">h1 a { background: url('.get_bloginfo('template_directory').'/images/login-logo.png) no-repeat center center !important; }</style>';
}
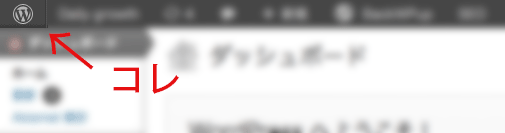
add_action('login_head', 'custom_login_logo');1.2.管理画面のロゴの変更

ファイル名をcustom-logo.pngにしてimagesフォルダ内に。
サイズは、20×20です。
function my_custom_logo() {
echo '<style type="text/css">#wp-admin-bar-wp-logo > .ab-item .ab-icon { background: url('.get_bloginfo('template_directory').'/images/custom-logo.png) no-repeat left top !important; }</style>';
}
add_action('admin_head', 'my_custom_logo');1.3.フッターの文字表記

この、「WordPress のご利用ありがとうございます。」を変更します。
echo以下はご自分用に変更してください。
function remove_footer_admin () {
echo 'ご不明な点は<a href="会社のURL" target="_blank">会社名</a>までお問い合わせください。';
}
add_filter('admin_footer_text', 'remove_footer_admin');1.4.Wordpressの更新のお知らせを非表示にする

WordPressがアップデートされると表示される「Wordpress◯.×が利用可能です!更新してください。」を非表示にしちゃいます。
function wphidenag() {
remove_action( 'admin_notices', 'update_nag');
}
add_action('admin_menu','wphidenag');クライアントに編集者権限を与えて、編集者のみ表示させない場合は以下のとおり。
if (!current_user_can('edit_users')) {
function wphidenag() {
remove_action( 'admin_notices', 'update_nag');
}
add_action('admin_menu','wphidenag');
}細かい説明はWebデザインレシピさんの
14.9. 管理者以外にアップデートのお知らせ非表示
で確認して下さい。
1.5.プラグインの更新通知を非表示にする

インストールしているプラグインがアップデートされる表示される通知を非表示にしちゃいます。
add_action('admin_menu', 'remove_counts');
function remove_counts(){
global $menu,$submenu;
$menu[65][0] = 'プラグイン';
$submenu['index.php'][10][0] = '更新';
}これも1.4.Wordpressの更新のお知らせを非表示にする同様に管理者以外に非表示にする場合は、条件分岐する。
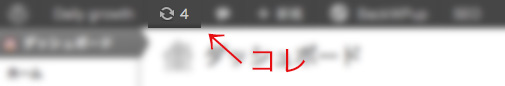
1.6.管理バーに表示される更新通知を非表示にする

これも邪魔なんで非表示にしちゃいましょう。
add_action( 'wp_before_admin_bar_render', 'hide_before_admin_bar_render' );
function hide_before_admin_bar_render() {
global $wp_admin_bar;
$wp_admin_bar->remove_menu( 'updates' );
}
1.7.サイトバーの項目を非表示にする

クライアントにいじられると困るところはあらかじめ非表示にしておきましょう。
if (!current_user_can('edit_users')) {
function remove_menu() {
remove_menu_page('index.php'); // ダッシュボード
remove_menu_page('edit.php'); // 投稿
remove_menu_page('upload.php'); // メディア
remove_menu_page('link-manager.php'); // リンク
remove_menu_page('edit.php?post_type=page'); // 固定ページ
remove_menu_page('edit-comments.php'); // コメント
remove_menu_page('themes.php'); // 外観
remove_menu_page('plugins.php'); // プラグイン
remove_menu_page('users.php'); // ユーザー
remove_menu_page('tools.php'); // ツール
remove_menu_page('options-general.php'); // 設定
}
add_action('admin_menu', 'remove_menu');
}
上記の1.4.Wordpressの更新のお知らせを非表示にする同様に編集者権限を与えて管理者以外には表示させないほうがいいですね。
2.functions.phpに書く小技編
2.1.内に表示されてしまうWordpressのバージョンを非表示にする
デフォルトのままだと
のようにWordpressのバージョンが表示されてしまうので非表示にしましょう。
remove_action('wp_head','wp_generator');
2.2.アイキャッチ画像のサイズを追加する
アイキャッチ画像のサイズを追加する場合は以下のコード追加します。
add_image_size('custom_size',200,200,true);
1番目の引数で、名称を指定し、2番目でwidth、3番目でheightのサイズをそれぞれ指定、4番目で切り抜くかを指定。trueは切り抜きです。
表示させるときは
<?php the_post_thumbnail('custom_size'); ?>
2.3.投稿する記事にCSSを使う

毎回使うCSSはstyle.cssに書いた方が何かと便利ですが、記事によってスタイルを変えたい時に、わざわざstyle.cssに書いてアップロードするのは面倒ですよね。
僕は面倒です。
でも、以下のコードを記述すれば記事用のCSSを書けるフィールドが設置できるんです!便利です!
//Custom CSS Widget
add_action('admin_menu', 'custom_css_hooks');
add_action('save_post', 'save_custom_css');
add_action('wp_head','insert_custom_css');
function custom_css_hooks() {
add_meta_box('custom_css', 'Custom CSS', 'custom_css_input', 'post', 'normal', 'high');
add_meta_box('custom_css', 'Custom CSS', 'custom_css_input', 'page', 'normal', 'high');
}
function custom_css_input() {
global $post;
echo '<input type="hidden" name="custom_css_noncename" id="custom_css_noncename" value="'.wp_create_nonce('custom-css').'" />';
echo '<textarea name="custom_css" id="custom_css" rows="5" cols="30" style="width:100%;">'.get_post_meta($post->ID,'_custom_css',true).'</textarea>';
}
function save_custom_css($post_id) {
if (!wp_verify_nonce($_POST['custom_css_noncename'], 'custom-css')) return $post_id;
if (defined('DOING_AUTOSAVE') && DOING_AUTOSAVE) return $post_id;
$custom_css = $_POST['custom_css'];
update_post_meta($post_id, '_custom_css', $custom_css);
}
function insert_custom_css() {
if (is_page() || is_single()) {
if (have_posts()) : while (have_posts()) : the_post();
echo '<style type="text/css">'.get_post_meta(get_the_ID(), '_custom_css', true).'</style>';
endwhile; endif;
rewind_posts();
}
}
まだあるけど疲れたのでここまで。残りは気が向いた時に。